【CSS】 Gridで視覚的にレイアウトをする
grid-templateを使うと, どこにどんな要素を配置したかが一目でわ狩るのでとても便利です。
2カラムの場合
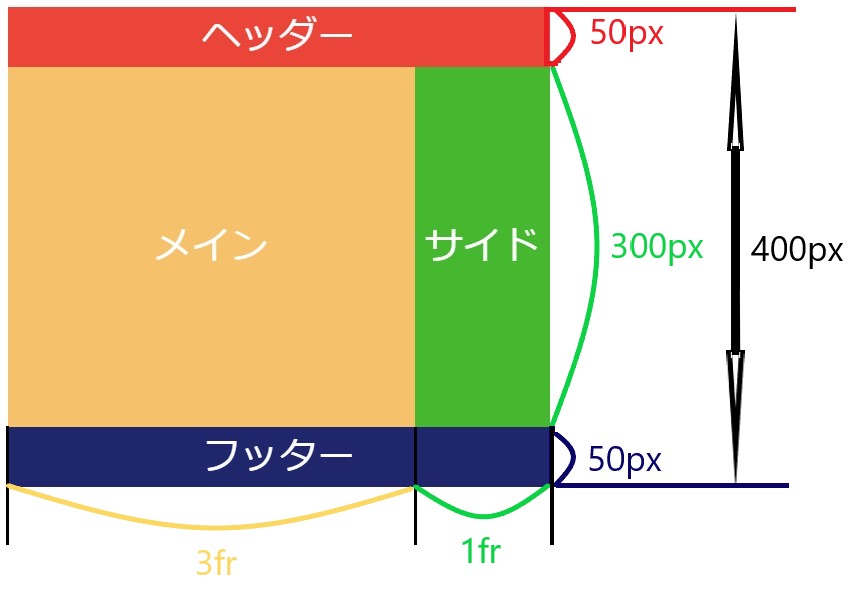
以下のような配置にしたい時のコードを下に記述します。
<div class="gridTwoColumn">
<div class="header1 text">ヘッダー</div>
<div class="main1 text">メイン</div>
<div class="side1 text">サイド</div>
<div class="footer1 text">フッター</div>
</div>
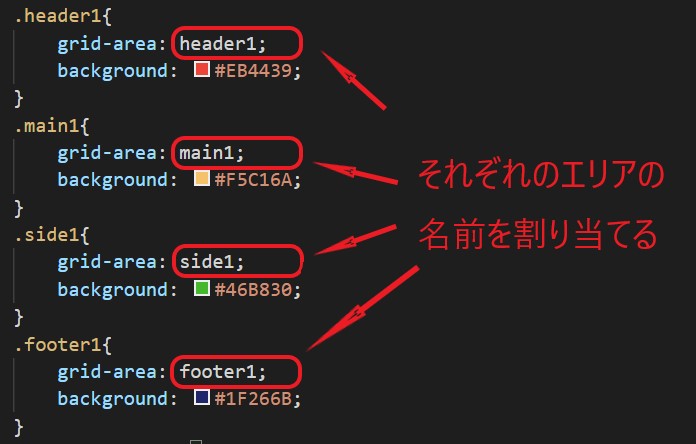
grid-areaにそれぞれ任意の名前を割り当てます。

親要素(クラスgridTwoColumn)にdisplay: grid;とし、
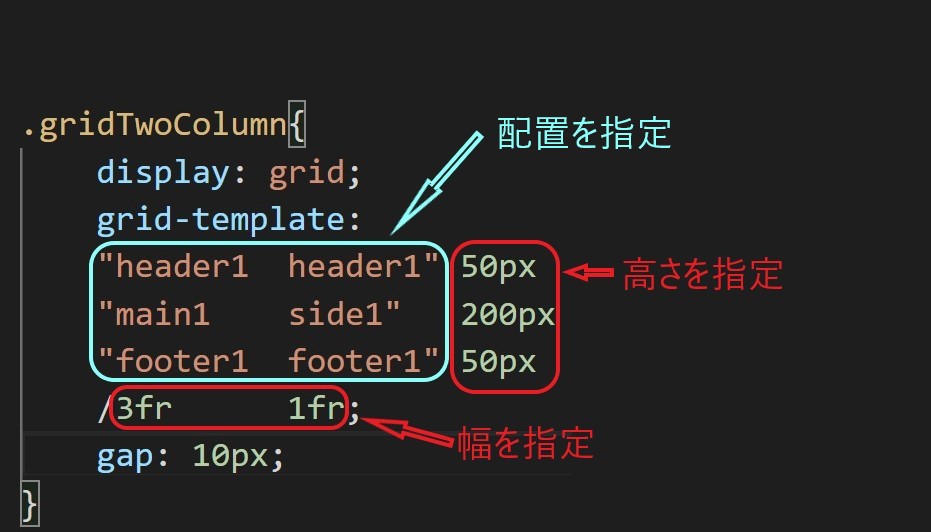
grid-templateに配置を指定します。
右横に高さ、下に / を記述し、横幅を指定できます。

3カラムの場合
3カラムも要領は同じですので、コードを載せておきます。
<div class="gridTwoColumn">
<div class="header1 text">ヘッダー</div>
<div class="main1 text">メイン</div>
<div class="side1 text">サイド</div>
<div class="side2 text">サイド2</div>
<div class="footer1 text">フッター</div>
</div>
CSS
.gridThreeColumn{
display: grid;
grid-template:
"header1 header1 header1" 50px
"side1 main1 side2" 200px
"footer1 footer1 footer1" 50px
/1fr 3fr 1fr;
gap: 10px;
}
幅、高さの指定の方法
高さ
幅と高さをpxで指定することもできますが、frを使うと、レスポンシブに対応できます。
親要素の高さ400pxのところ、ヘッダーとフッターの高さを 50pxとし、 メインとサイドの高さを 1frとすると、
400px - 50px - 50px となり、残りの300pxが1frとなります。
親要素が500pxなら, 1frは400pxになります。
幅
メインを3fr、サイドを1frとすると、 親要素の幅の3:1で割り当てられます。

minmax
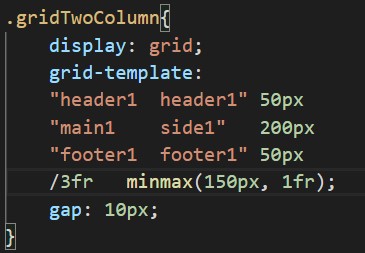
minmaxという設定方法もあります。minmax(最小値、最大値)と記述すれば、レスポンシブに対応させることができます。
minmax(150px, 1fr)とすれば、幅に余裕がある時は、1fr分の幅があり、幅が狭くなっても150px以下にはならないという設定です。

まとめ
grid-templateを使ったレイアウトの方法を簡単に解説しました。視覚的にコードを記述できるのが特徴です。
ここで紹介したのは一例に過ぎず、ほかにもいろいろな設定方法があります。 自分のサイトやその場に適した設定方法にすれば、コードをわかりやすく記述することができ、 見直す時便利ですし、微調整も簡単にできます。










