Google code-prettifyの使い方。ブラウザでコードを表示
Google code-prettifyをダウンロード
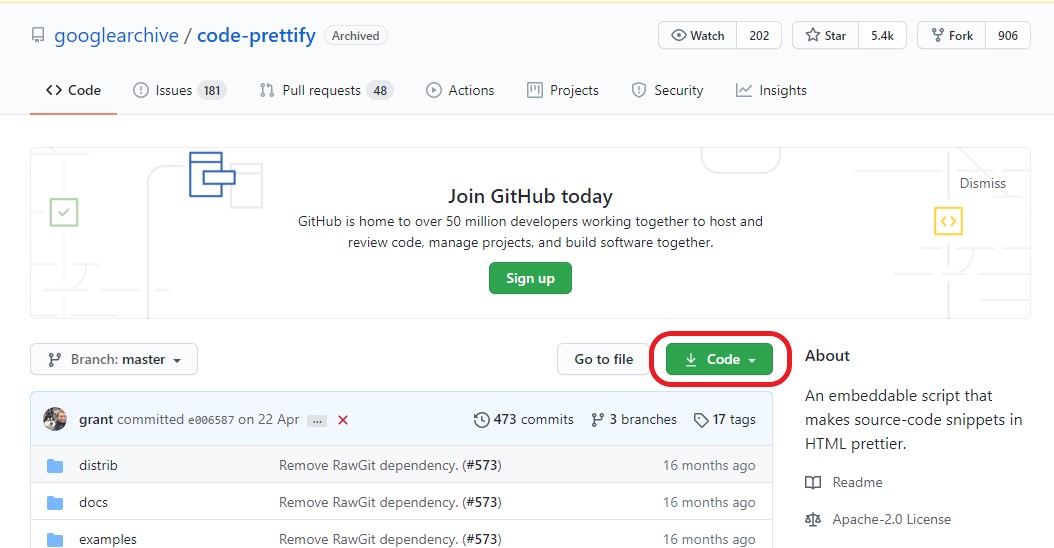
ここからダウンロードできます。

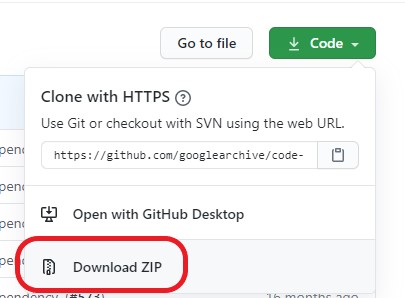
「Code」をクリックし、「Download ZIP」をダウンロードする。

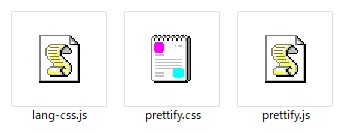
ファイルを展開し、「src」の中から「prettify.js」「lang-css.js」「lang-css.js」を取り出し、読み込む。「css」は「head」内に。「js」は「/body」の手前に記述します。

</body>の手前に以下を記述
<script>
prettyPrint();
</script>
ブラウザで表示させる
コードを <pre>で囲み、<pre>にクラス「prettyprint linenums」を指定する。「linenums」は行の数字を表示させます。
<pre class="prettyprint linenums">
<img src="" alt="">
</pre>
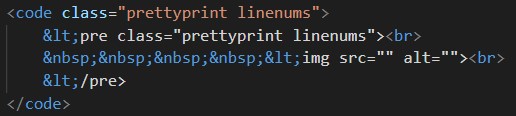
文字実体参照とは?
ブラウザ上で直接 <img src="" alt="">
と打ち込むと,コードとして認識されてしまいます。そこで、文字実体参照を使います。
Wikipediaを参照してください。
最初の「<」を「<」と打ち込めば、コードとして認識されません。「空白(スペース)」は「 」です。

レイアウトを変更
*注意:私は<code>を使っているので、cssの要素をcodeに変えました。ダウンロードしたものは<pre>になっていると思います。
@media screen {
.str { color: #080 } /* string content */
.kwd { color: #008 } /* a keyword */
.com { color: #800 } /* a comment */
.typ { color: #606 } /* a type name */
.lit { color: #066 } /* a literal value */
/* punctuation, lisp open bracket, lisp close bracket */
.pun, .opn, .clo { color: #660 }
.tag { color: #008 } /* a markup tag name */
.atn { color: #606 } /* a markup attribute name */
.atv { color: #080 } /* a markup attribute value */
.dec, .var { color: #606 } /* a declaration; a variable name */
.fun { color: red } /* a function name */
} /* Use higher contrast and text-weight for printable form. */
@media print, projection {
.str { color: #060 }
.kwd { color: #006; font-weight: bold }
.com { color: #600; font-style: italic }
.typ { color: #404; font-weight: bold }
.lit { color: #044 }
.pun, .opn, .clo { color: #440 }
.tag { color: #006; font-weight: bold }
.atn { color: #404 }
.atv { color: #060 }
}
/* Put a border around prettyprinted code snippets. */
pre.prettyprint { padding: 2px; border: 1px solid #888 }
code.prettyprint { display: block; background-color: #333 }
code .nocode { background-color: none; color: #000 }
code .str { color: #ffa0a0 } /* string - pink */
code .kwd { color: #f0e68c; /*font-weight: bold*/ }
code .com { color: #87ceeb } /* comment - skyblue */
code .typ { color: #98fb98 } /* type - lightgreen */
code .lit { color: #cd5c5c } /* literal - darkred */
code .pun { color: #fff } /* punctuation */
code .pln { color: #fff } /* plaintext */
code .tag { color: #f0e68c; /*font-weight: bold*/ } /* html/xml tag
- lightyellow */
code .atn { color: #bdb76b; /*font-weight: bold*/ } /* attribute
name - khaki */
code .atv { color: #ffa0a0 } /* attribute value - pink */
code .dec { color: #98fb98 } /* decimal-lightgreen */
/* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-top: 0; margin-bottom: 0 } /* IE indents via
margin-left */
li.L0,
li.L1,
li.L2,
li.L3,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9
{
list-style-position: outside;
list-style: decimal;
border-left: 1px #707070 solid;
margin-left: 3.8rem;
padding-left: 2rem;
}
code {
font-family: Menlo, Consolas, 'DejaVu Sans Mono', monospace;
}
.linenums{
margin: 0;
color: #888;
}
code.prettyprinted {
font-size:15px;
/* overflow-wrap:normal; */
/* white-space: nowrap; */
}
code.high {
height:12em;
}
はみ出した部分をスクロールさせる
高さと幅を指定し、「white-space: nowrap;」「overflow: scroll;」を指定すれば、スクロールしてくれます。
code.prettyprint {
max-width: 700px;
max-height: 500px;
white-space: nowrap;
overflow: scroll;










