画像を拡大するLightboxの使い方。2ステップだけ
ステップ1
まずはこの三行をHTMLのhead要素内に記述
<link
href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
type="text/javascript"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js"
type="text/javascript"></script>
linkはかならずhead内に書く必要がありますが、scriptはbody内に書く方が表示速度が速くなると思います。
ステップ2
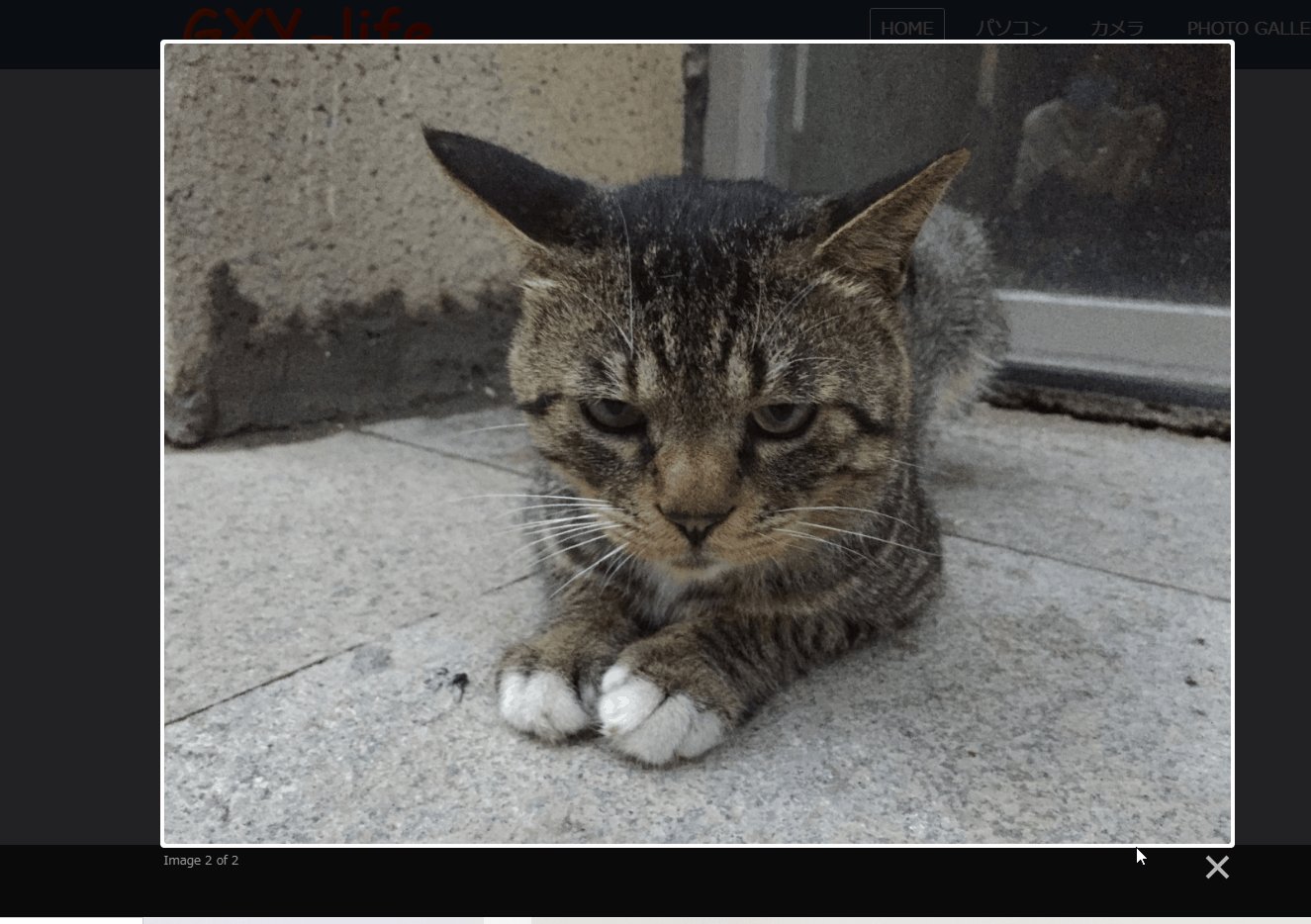
<img>を<a>で囲い、「href」に写真の場所を指定し、<a>タグに「data-lightbox="abc"」と記述。"abc"は任意で名前を付けてください。同じ名前はグループ化され、拡大した後、矢印で次の写真を見ることができます。「data-title="mimi"」は省略可能です。
<a href="../../images/mimi.png" data-lightbox="abc"
data-title="mimi">
<img src="../../images/mimi.png"
alt="mimi">
</a>
これだけで完成です!写真をクリックすると拡大されます。