【HTML】【CSS】ブログにソーシャルメディアアイコンを表示、アニメーションさせる

このウェブページの左下に表示されるTwitterのソーシャルアイコンを表示させる方法を紹介します。
HTML
<div class="btn-wrapper">
<a rel="noopener" href="SNSプロフィールのアドレス" target="_blank">
<div class="button">
<div class="icon"><i class="fab fa-twitter"></i></div> <!-- fontawesome -->
<span>Twitter</span>
</div>
</a>
</div>お好みでソーシャルボタンを追加してください。
<i class="fab fa-facebook-f"></i> <!-- facebook -->
<i class="fab fa-youtube"></i> <!-- youtube -->
<i class="fab fa-github"></i> <!-- GitHub -->
<i class="fab fa-instagram"></i> <!-- instagram -->CSS
.btn-wrapper {
position: fixed;
bottom: 50px;
left: 5px;
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 100px;
}
.btn-wrapper .button {
height: 60px;
width: 60px;
background: #fff;
margin: 0 5px;
text-align: start;
overflow: hidden;
border-radius: 50px;
cursor: pointer;
box-shadow: 5px 10px 10px rgba(0, 0, 0, 0.1);
transition: all 0.3s ease-out;
}
.btn-wrapper .button:hover {
width: 180px; /* ホバー時に幅が広がる */
}
.btn-wrapper .button .icon {
display: inline-block;
width: 60px;
height: 60px;
color: #1da1f2;
text-align: center;
border-radius: 50%;
box-sizing: border-box;
line-height: 60px;
transition: all 0.3s ease-out;
}
.btn-wrapper .button:hover .icon {
background: #1da1f2; /* ホバー時にアイコンの色が反転 */
}
.btn-wrapper .button .icon i {
font-size: 25px;
line-height: 60px;
transition: all 0.3s ease-out;
}
.btn-wrapper .button:hover .icon i {
color: #fff;
}
.btn-wrapper .button span {
font-size: 20px;
font-weight: 500;
line-height: 60px;
margin-left: 10px;
transition: all 0.3s ease-out;
color: #1da1f2;
}Point!
最初は親要素.buttonと子要素の.iconが、共にWidth:60px,height:60pxで全く同じ大きさにしておきます。以下のGif画像のように、 span内のTwitterの文字は外にはみ出しています。アイコンをホバーした時に、親要素がwidth:180pxまで広がり、文字を要素内に収めます。 親要素にoverflow:hiddenを当てれば、はみ出した文字は見えなくなります。

ほかのSNSの色
その他のSNSを追加するには以下の色を使うことができます。
| #4267B2 |
|
|
| #E1306C |
|
|
| GitHub | #333 |
|
| youtube | #ff0000 |
|
こんな記事も読まれています。
-

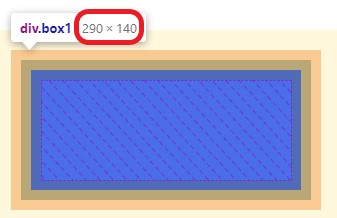
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

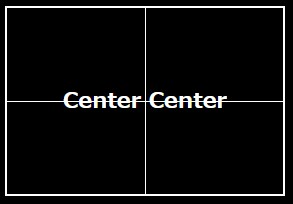
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

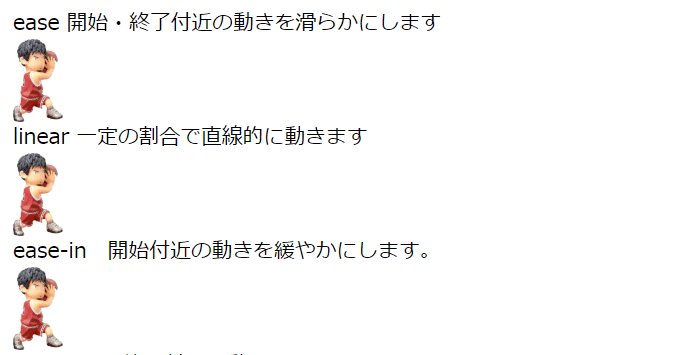
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。