XAMPPでpythonのローカル環境設定をする方法


以前、ローカルサーバーでPHPを動かす方法を紹介しました。今回はpythonを動かす方法を紹介します。
まだXAMPPをインストールしていない方は下を参照してください。
参考

XAMPPでpythonを設定する
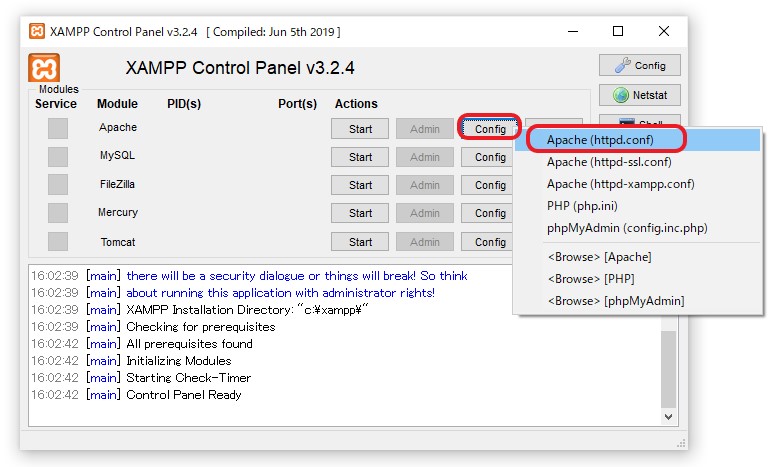
Step1
Config」をクリックし、「Apache(httpd.conf)」を選択

Step2
メモ帳が開かれる

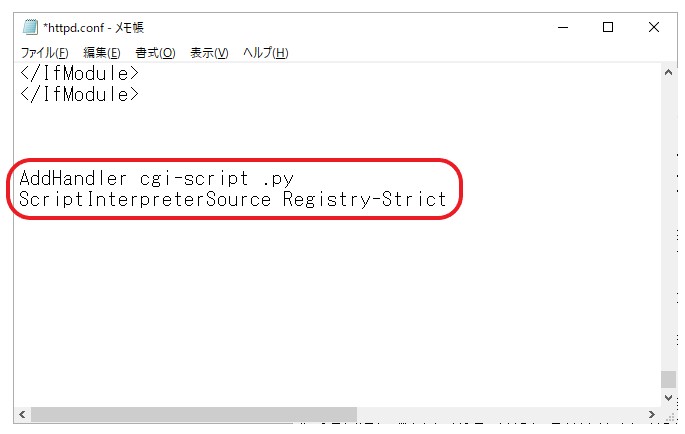
ページ最後まで移動し、以下を追加
AddHandler cgi-script .py
ScriptInterpreterSource Registry-Strict
Step3
test.pyを作り、以下を記述する。
test.pyは「xampp」の「htdocs」内に「python.gxy-life.com」フォルダを作り、保存しています。
一行目はpythonをインストールしてある場所なので、PCによって異なります。
#!C:/Users/fengy/AppData/Local/Programs/Python/Python39/python.exe
# -*- coding: utf-8 -*-
print("Content-Type: text/html\n")
print("Hello Python!")Step4
ブラウザに「localhost/(test.pyを保存しているフォルダ)/test.py」と打ち込み、表示させます。

以上、XAMPPのローカルサーバーでpythonを動かす方法について紹介しました。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















