| floor | 切り捨て | 0 |
|---|---|---|
| trunc | 切り捨て | 0 |
| ceil | 切り上げ | 0 |
| round | 四捨五入 | 0 |
【javascript】小数点第n位で切り捨てる、切り上げる方法

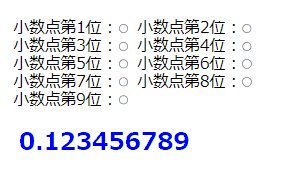
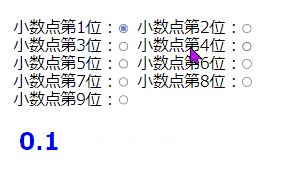
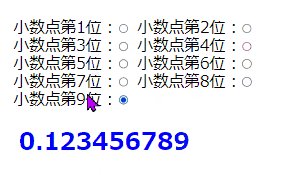
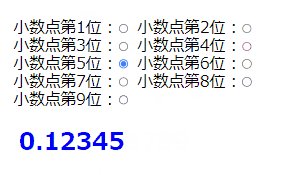
小数点第一位の処理
小数点第一位の処理は以下の通りです。
小数点第n位で切り捨てる
例えば、0.123456789の少数第三位まで必要な場合、
- 0.123456789 * 1000 = 123.456789
- Math.floor(123.456789) = 123
- 123 / 1000 = 0.123
const num = 0.123456789;
console.log(Math.floor(num * Math.pow(10, 3)) / Math.pow(10, 3));
// => 0.123Math.pow(10, 3) は、10の3乗という意味です。
参考

まとめ
- 小数点第n位で切り捨てる
- Math.floor(0.123456789 * Math.pow(10, n)) / Math.pow(10, n)
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















