【javascript】getRangeAt()を使って、選択したテキストにCSSをあててハイライトさせる

やりたいこと
前回は、マウスで選択した文字列をテキストエリアに書き出す方法について紹介しました。

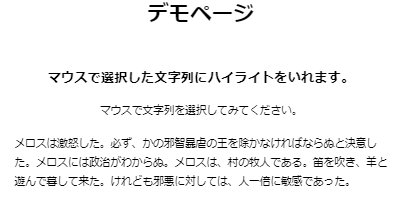
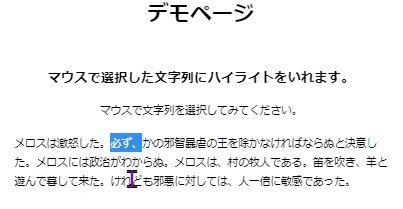
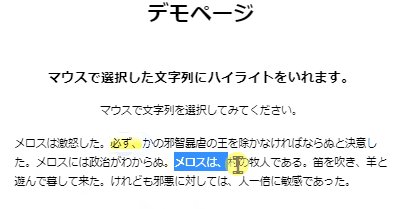
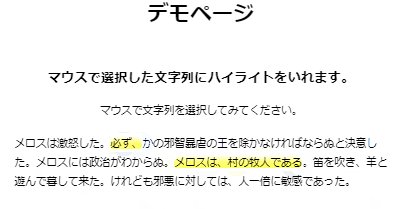
今回は、以下のようにマウスで選択した文字列に、 ハイライトを追加する方法について紹介します。
参考

getRangeAt()とは?
getRangeAt()は、Selectionのメソッドで、 インデックス番号を指定して、選択範囲を表すRangeを取得します。
選択した範囲が一か所であれば、引数は0です。
let selection = document.getSelection();
let range = selection.getRangeAt(0);
参考
SYNSER Selection.getRangeAt()選択した範囲の文字列にハイライトを追加する
javascript
4~8行目 : spanを生成。クラスを追加し、選択範囲の文字列を挿入。
10行目 : 選択範囲をいったんすべて削除。
12行目 : 削除した部分に生成したspanを挿入。
16行目 : マウスアップした時に処理する。
function highlight() {
let sel = document.getSelection();
let range = sel.getRangeAt(0);
let newNode = document.createElement("span");
// spanにクラスを追加
newNode.classList.add("highlight");
// spanに文字を挿入
newNode.innerHTML = sel;
// 範囲した部分を削除
range.deleteContents();
// 範囲した部分にspanを挿入
range.insertNode(newNode);
}
// マウスアップした時に処理
document.addEventListener("mouseup", highlight);CSS
先ほど追加したクラスにCSSを指定しておきます。
.highlight {
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background: linear-gradient(transparent 0%, #ffff66 60%);
}参考

まとめ
以上、選択範囲の文字列にハイライトを追加する方法を紹介しました。
- getRangeAt(0)で選択した範囲を取得
- createElementで、spanを生成。クラスを追加し、選択範囲の文字列を挿入。
- deleteContents()で、選択範囲をいったんすべて削除。
- insertNode()で、削除した部分に生成したspanを挿入。
- マウスアップ(mouseup)した時に処理する。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















