【CSS】タイピングしているかのようなテキストアニメーション

テキストタイピングエフェクト
今回は、以下のタイピングしているかのようなエフェクトをCSSで作りたいと思います。
HTML
<div class="wrapper">
<div class="typing-text">welcome to gxy-life!</div>
</div>CSS
.wrapper {
display: grid;
place-items: center;
height: 100vh;
background: #333;
}
.typing-text {
width: 20ch;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 4em;
color: #fff;
animation: typing 3s steps(20),
blink 1s step-end infinite
}
@keyframes typing {
0% {
width: 0;
}
}
@keyframes blink {
50% {
border-color: transparent;
}
}2,3行目 : テキストを中央寄せ
8行目 : 1chは、半角英数「0」の幅。
今回は全部で半角文字数20なので、20ch
9行目 : テキストを改行させない
11行目 : タイピングの点滅するバー
15行目 : animation: steps(20)アニメーションを20分割
16行目 : step-end : 最後に一瞬でアニメーション終了時の状態になる
19行目 : アニメーション typing 3秒かけて、20段階で、幅0px → 20ch
25行目 : アニメーション blink 1秒の内、半分は消える
参考


まとめ
- 1chは、半角英数「0」の幅
- animation: steps(n回)でアニメーションを分割
- step-end : 最後に一瞬でアニメーション終了時の状態になる
こんな記事も読まれています。
-

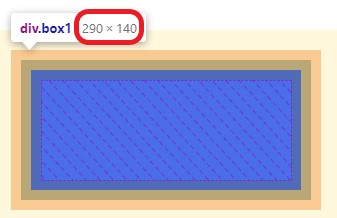
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

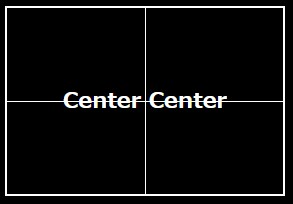
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

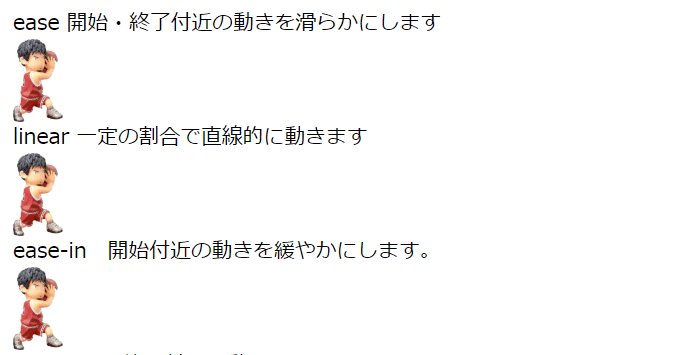
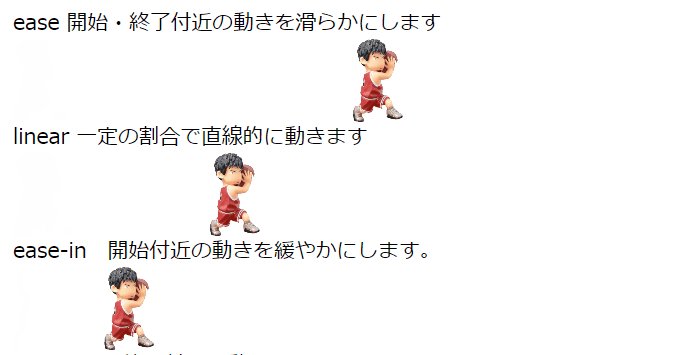
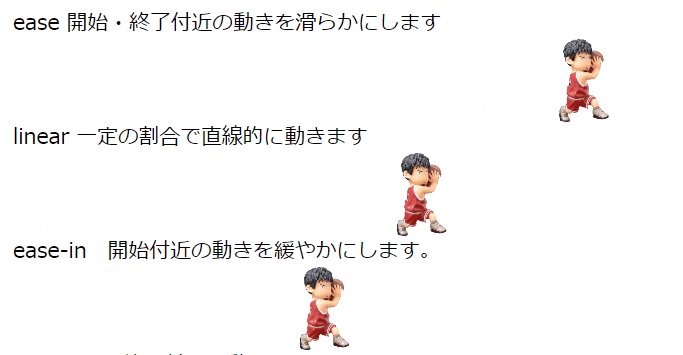
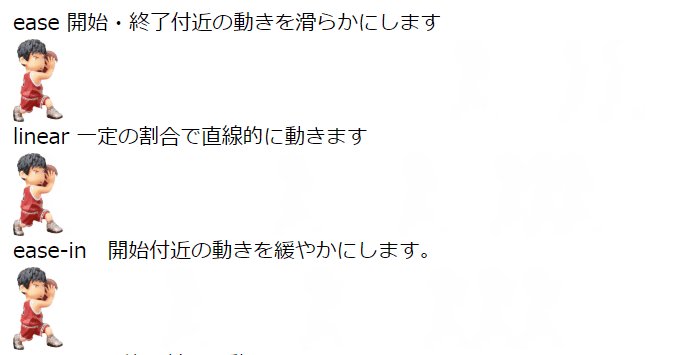
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

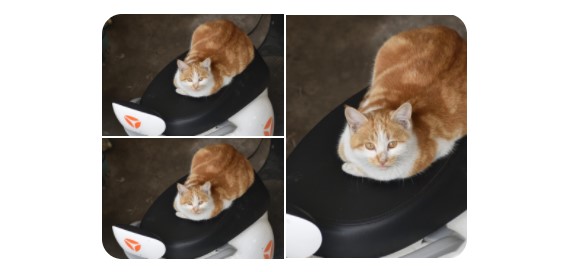
【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。