【CSS】リストに番号や記号を自動で割り振るolとli、list-styleの設定

list-styleとは?
リストに番号や記号を自動で割り振るlist-styleの使い方を紹介します。
下のサンプルのいろいろな値を変えて、違いを確かめてみてください。
- リスト1
- リスト2
- リスト3
HTML
ポイント : liをolで囲むこと。
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>CSS
基本
ol : margin, paddingはお好みで。
list-style : 使いそうなものを列挙しましたが、実際は1つを選んでください。
ol {
margin: 30px;
padding: 50px;
}
li {
list-style: disc;
list-style: circle;
list-style: square;
list-style: lower-roman;
list-style: upper-roman;
list-style: decimal;
list-style: decimal-leading-zero;
list-style: lower-latin;
list-style: lower-alpha;
list-style: upper-latin;
list-style: upper-alpha;
list-style: cjk-ideographic;
list-style: hiragana;
list-style: katakana;
list-style: hiragana-iroha;
list-style: katakana-iroha;
list-style: disclosure-open;
list-style: disclosure-closed;
}::markerのCSS
割り振られた数字や記号は疑似要素::markerで表されています。
::markerにあてられるCSSのプロパティは限られているので注意!
ol li::marker {
color: red;
font-size: 1.5rem
}もっと装飾したい場合

このように装飾したい場合は、以下を参照してください。
参考

まとめ
- <ol>で<li>を囲む。
- list-styleでいろいろな数字、記号が選択できる。
- ::markerにあてられるCSSは限られる。
こんな記事も読まれています。
-

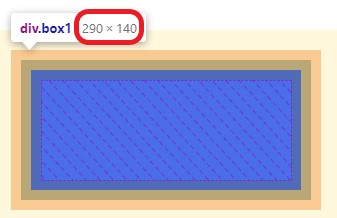
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

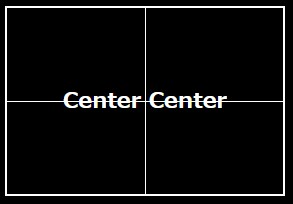
【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

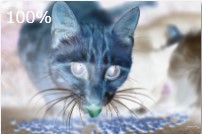
【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

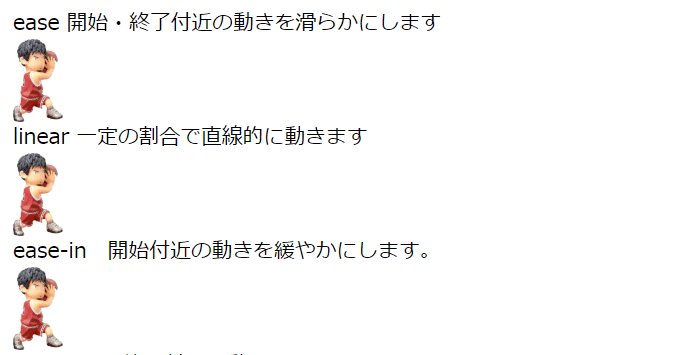
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。