【javascript】テキストをコピーするクリップボード(clipboard) APIの使い方

execCommandは非推奨
execCommandはまだ使えるけど、これから使えなくなるかも。
document.execCommand("copy");
クリップボードAPIの書き方
以下のように記述すれば、ページが読み込まれたときに、「copy」とコピーされます。
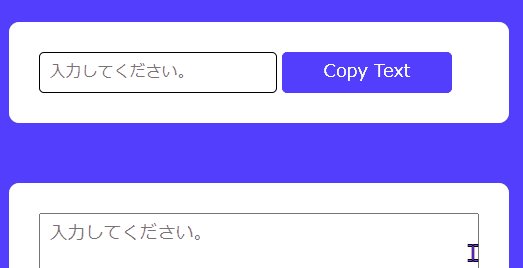
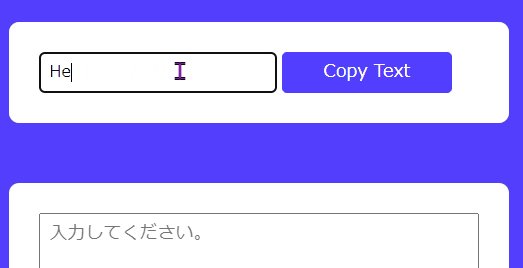
navigator.clipboard.writeText("copy")以下は、inputの内容をコピーします。入力してボタンを押してみてください。
<div class="input-container">
<input type="text" id="copyText" placeholder="入力してください。" />
<button onclick="copyToClipboard(this)">
Copy Text
</button>
</div>ボタンをクリックしたら、ボタンの前の要素(input)の値を取得するようにしています。
async function copyToClipboard(obj) {
const element = obj.previousElementSibling;
// クリップボードAPIが使え、且つ、値が空でない時
if (navigator.clipboard && !element.value == false) {
await navigator.clipboard.writeText(element.value);
alert("コピーされました!");
} else {
alert("コピーされませんでした!");
}
}参考


コピーされたかの判定
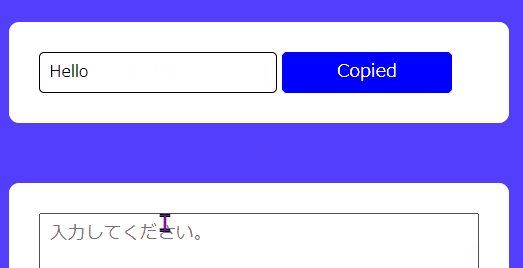
先ほどのコードでは、コピーされたかの判定がalertで表示され、 OKを押すのがめんどくさいので、 以下のように、ボタンの部分に表示させるようにしました。
async function copyToClipboard(obj) {
// 兄要素を取得
const element = obj.previousElementSibling;
if (navigator.clipboard && !element.value == false) {
await navigator.clipboard.writeText(element.value);
obj.textContent = "Copied";
obj.style = "background: blue;";
setTimeout(resetBtn, 2000);
} else {
obj.textContent = "Could not copy!";
obj.style = "background: red; font-size: 14px";
setTimeout(resetBtn, 2000);
}
function resetBtn() {
obj.textContent = "Copy Text";
obj.style = "background: #533eff;";
}
}
value以外の値を取得
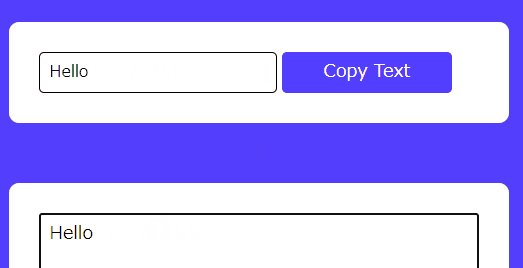
inputやtextarea などの値はvalueで取得しますが、その他の要素はtextContentで取得します。
さっきとの変更点
async function copyToClipboard(obj) {
const element = obj.previousElementSibling;
if (navigator.clipboard && !element.textContent == false) {
await navigator.clipboard.writeText(element.textContent);
obj.textContent = "Copied";
obj.style = "background: blue;";
setTimeout(resetBtn, 2000);
} else {
obj.textContent = "Could not copy!";
obj.style = "background: red; font-size: 14px";
setTimeout(resetBtn, 2000);
}
}まとめ
- execCommandは非推奨
- navigator.clipboard.writeText(コピーされる内容);
- inputやtextarea等はvalueを取得。その他は、textContentを使う。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















