【javascript】連想配列(オブジェクト)の値を取得するObject.keys Object.values Object.entriesの使い方

以下の配列を使って、いろいろ値を取得したいと思います。
const players = [
{
No: 1,
grade: "二冠",
name: "藤井",
age: 19,
},
{
No: 2,
grade: "竜王",
name: "豊島",
age: 31,
},
{
No: 3,
grade: "名人",
name: "渡辺",
age: 37,
},
{
No: 4,
grade: "王座",
name: "永瀬",
age: 28,
},
{
No: 5,
grade: "九段",
name: "羽生",
age: 50,
},
{
No: 6,
grade: "九段",
name: "谷川",
age: 59,
},
{
No: 7,
grade: "六段",
name: "増田",
age: 23,
},
{
No: 8,
grade: "五段",
name: "藤森",
age: 34,
},
];連想配列の値を取得する
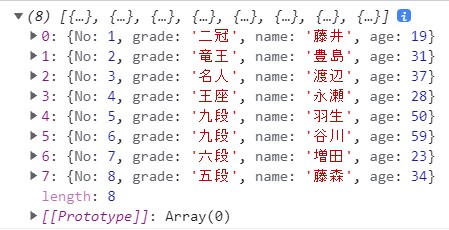
console.log(players); // 配列内のオブジェクトをすべてを取得結果

console.log(players[0]); // 配列の1番目のオブジェクトを取得結果

console.log("No",players[0].No); // 配列1番目のオブジェクトの中を取得
console.log("name",players[0].name);
console.log("age",players[0].age);
console.log("grade",players[0].grade);結果

オブジェクトとは?
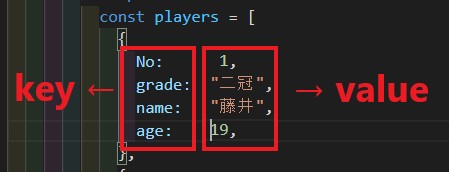
オブジェクトは{ }で囲み、中にはkey(キー)とvalue(値)を含みます。

Object.keys
Object.keys() メソッドは、指定されたオブジェクトが持つプロパティの 名前の配列を、通常のループで取得するのと同じ順序で返します。
players.forEach((player)=>{
console.log(Object.keys(player));
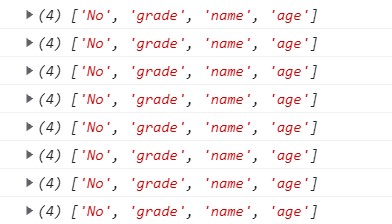
})結果 => keyがすべて配列で取得されました。

Object.values
Object.values() メソッドは、指定されたオブジェクトが持つ列挙可能なプロパティの値を、 for...in ループで提供される場合と同じ順序で配列にして返します。
players.forEach((player)=>{
console.log(Object.values(player));
})結果 => valueがすべて配列で取得されました。

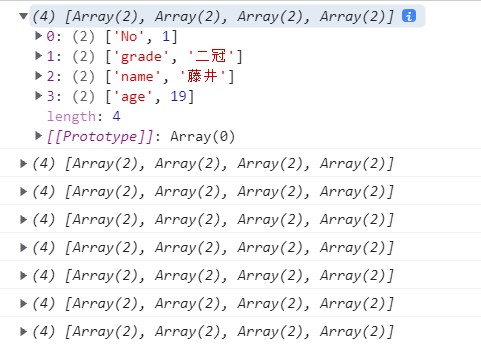
Object.entries
Object.entries() メソッドは、引数に与えたオブジェクトが所有する、文字列をキーとした列挙可能なプロパティの組 [key, value] からなる配列を返します。
players.forEach((player)=>{
console.log(Object.entries(player));
})結果

Object.keys, Object.values, Object.entriesの使い方について簡単に説明しました。次回、これを使ってテーブルできれいに表にまとめてみたいと思います。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















