【javascript】セレクトボックス onchangeで選択されたものに合わせてoptionを自動生成する方法

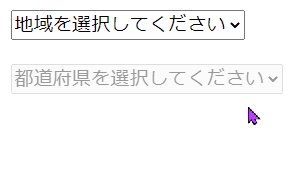
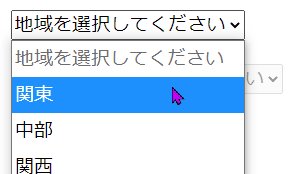
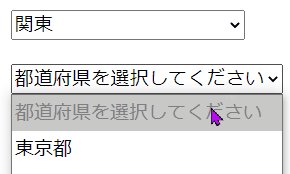
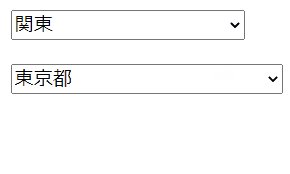
以下のように、地域を選択すると、それに合わせてoption内に都道府県が生成されるコードを紹介します。
<!-- 最初のセレクトボックス -->
<select name="genre" id="genre" onchange="createList(this.value)">
<option disabled selected>地域を選択してください</option>
<option value="kanto">関東</option>
<option value="tyubu">中部</option>
<option value="kansai">関西</option>
</select>
<!-- 2つ目のセレクトボックス -->
<select name="prefList" id="prefList" disabled>
<option disabled selected>都道府県を選択してください</option> <!-- 1つ目のセレクトボックスが未選択なら選択不可 -->
</select> const prefMenu = {
kanto: ["東京都", "神奈川県", "埼玉県", "千葉県", "群馬県", "栃木県", "茨城県"],
tyubu: ["新潟県", "富山県", "石川県", "福井県", "山梨県", "長野県", "岐阜県", "静岡県", "愛知県"],
kansai: ["大阪府", "京都府", "奈良県", "和歌山県", "滋賀県", "兵庫県"],
};
function createList(selectGenre) {
let prefList = document.getElementById("prefList"); //2つ目のセレクトボックス取得
prefList.disabled = false; // アクティブに
prefList.innerHTML = ""; // いったん空に
let option = document.createElement("option");
option.innerHTML = "都道府県を選択してください"; // 1つ目のオプション
option.defaultSelected = true; // 1つ目のオプションを初期選択に
option.disabled = true; // 1つのオプションは選択不可
prefList.appendChild(option);
// 都道府県を自動生成
prefMenu[selectGenre].forEach((pref) => {
let option = document.createElement("option");
option.innerHTML = pref;
prefList.appendChild(option);
});
}参考

こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















