【Javascript】要素を取得し、classを追加、削除、切り替える方法
要素を取得する方法
以下のHTMLの要素を取得してみましょう。
<div id="idName"></div>
<div class="selector"></div>
<div class="selector"></div>
<div class="selector"></div>idで取得する方法
const idName = document.getElementById("idName");console.log(idName) で確認すると

セレクターで取得する方法
querySelector:最初に表れるセレクターを取得
const selector = document.querySelector(".selector");console.log(selector) で確認すると

querySelectorAll:一致するすべてのセレクターを取得
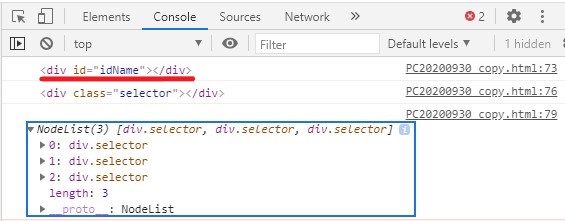
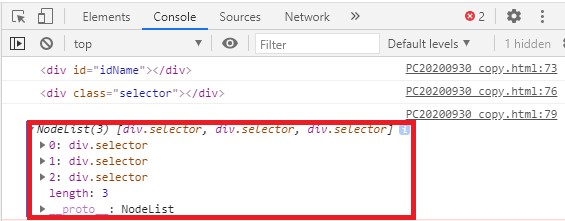
const selectorAll = document.querySelectorAll(".selector");console.log(selectorAll) で確認すると

取得したものは配列で表されるので注意!以下のclassを追加、削除、切り替えの時、ひと手間かかります。
classを追加、削除、切り替える方法
追加 add
idで取得し、classを追加
const idName = document.getElementById("idName");
idName.classList.add("test1");セレクターで取得した最初の要素にclassを追加
const selector = document.querySelector(".selector");
selector.classList.add("test2");セレクターで取得すべてのセレクターにclassを追加。配列で取得されるので、forEachですべてに適用させる必要があります。
const selectorAll = document.querySelectorAll(".selector");
selectorAll.forEach(element => {
element.classList.add("test3");
});削除 remove
idで取得し、classを削除
const idName = document.getElementById("idName");
idName.classList.remove("test1");セレクターで取得した最初の要素にclassを削除
const selector = document.querySelector(".selector");
selector.classList.remove("test2");セレクターで取得すべてのセレクターにclassを削除。配列で取得されるので、forEachですべてに適用させる必要があります。
const selectorAll = document.querySelectorAll(".selector");
selectorAll.forEach(element => {
element.classList.remove("test3");
});切り替える toggle
toggleはクラスが付いていれば削除し、付いていなければ追加されます。
idで取得し、classを切り替え
const idName = document.getElementById("idName");
idName.classList.toggle("test1");セレクターで取得した最初の要素のclassを切り替え
const selector = document.querySelector(".selector");
selector.classList.toggle("test2");セレクターで取得すべてのセレクターのclassを切り替え。配列で取得されるので、forEachですべてに適用させる必要があります。
const selectorAll = document.querySelectorAll(".selector");
//一致したすべてのセレクターのクラスを切り替える
selectorAll.forEach(element => {
element.classList.toggle("test3");
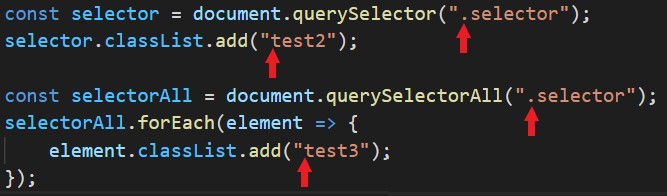
});querySelectorやquerySelectoAllで取得するクラスにはドット(.)が必要ですが、classListで追加、削除、切り替えるクラスにはドットが付きません。

まとめ
要素を取得し,classを追加、削除,切り替える方法についてまとめました。ほかにも,
getElementsByClassName や、getElementByTagName
などがありますが、あまり使わないので省きました。

document.getElementById("idName"):idを取得
document.querySelector("selector"):最初に現れるセレクターを取得
document.querySelectorAll("selector"):一致するすべてのセレクターを取得
classList.add:クラスを追加
classList.remove:クラスを削除
classList.toggle:クラスが付いていれば削除、付いていなければ追加











