URLの正規化、書き換えとロリポップでのリダイレクト301の書き方

はじめに
このページを立ち上げて早2年がたとうとしています。 コロナ禍で約2か月のロックダウン。その中でプログラミングに出会い、ゼロからスタート。 ググりまくって、ここまでやって来ました。
最初の半年はほとんど誰も見に来てくれない状態でしたが、1年たったころから、 ちょこちょこアクセス数が伸び始め、今現在、多い時で330pvほどです。
しかし、まだまだ少ないので、原因を調べたところ、ページを正規化してないことがわかりました。 http://でも、https://でもページにアクセスでき、 ページに対する評価が分散されるとのこと。つまり、http://xxx.comのページに 100人、https://xxx.comのページに100人アクセスしたとしたら、本当なら200人 のアクセスがあったはずなのに、分散され、ページの評価が半減するというわけです。 そりゃ困る!
というわけで、一からディレクトリを考え直し、ページの評価を引き継げるように、301でリダイレクトできるようにしました。
301と302の違い
301は恒久的にページを変更する時に使います。
302は一時的にページを変更する時に使います。
とりあえず、キャッシュが強く残るため、302で記述し、正常に動作したら、301に切り替える方がいいらしいです。
htaccessの書き方
今回は、ロリポップ での書き方を紹介します。ほかのサーバーでは記述が異なるかもしれないので注意。
ロリポップの公式ページのリンクボタンから確認してください。
httpsに統一
<IfModule mod_rewrite.c>
RewriteEngine On
# httpsに統一
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# 一行開けておく
</IfModule>最後のindex.html/index.phpを非表示
<IfModule mod_rewrite.c>
RewriteEngine On
# 最後のindex.html/index.phpを非表示
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
RewriteRule ^(.*)index.(html|php)$ https://%{HTTP_HOST}/$1 [R=301,L]
# 一行開けておく
</IfModule>ページ単位での変更
この部分はホームページよってURLが変わるので、必要な部分を書き換えてください。
基本は、 RewriteRule ^旧URLの相対パス$ 新URLの絶対パス [L,R=301]
<IfModule mod_rewrite.c>
RewriteEngine On
# ページ単位での変更
RewriteRule "^2PC/PC/PC 20200530.html$" https://gxy-life.com/2PC/javascript/1localsurver/ [L,R=301]
RewriteRule ^2PC/PC/PC20211016.html$ https://gxy-life.com/2PC/python/localsurver/ [L,R=301]
# 一行開けておく
</IfModule>URLに半角スペースがある場合
全く0からのホームページ作りだったので、最初の頃はURLに半角スペースが入ってました。 このような場合、"" ダブルクォーテーションでくくると正常に動作してくれます。
htaccessの設置
ロリポップのページから
-
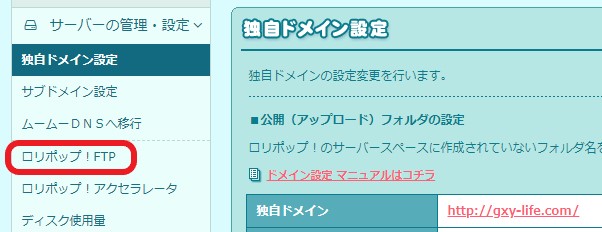
ロリポップの管理画面から、「ロリポップ!FTP」を選択

-
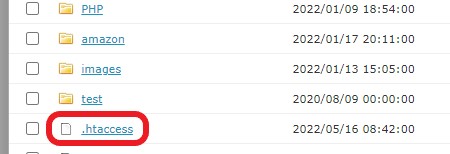
ドメインの一番上の階層にある「.htaccess」を開く。
なければ、新規ファイルを作成してください。ファイル名は「.htaccess」です。

-
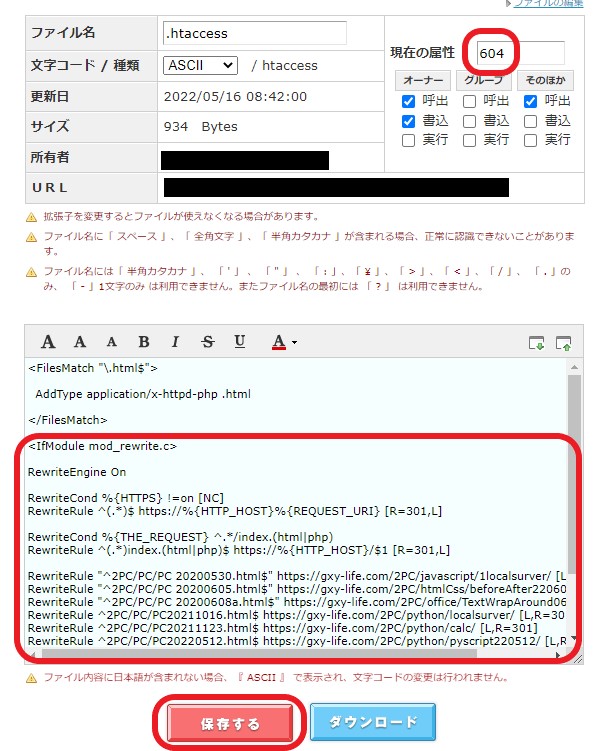
現在の属性を「604」に。必要事項を書き込んだら「保存」

FTPソフトを使ってアップロード
- 「メモ帳」または「vscode」で作成。
- メモ帳の場合は最初拡張子は「ファイル名.txt」とし、 書き込みが終了したら、ファイル名を「.htaccess」に書き換えます。
- 作成したものをドメインの第一階層にアップロードする。
まとめ
- ページが正規化されていないと、ページの評価が分散される。
- htaccessにリダイレクトを書く。
- URLに半角スペースがある場合、"" ダブルクォーテーションでくくる。
- 作成した「.htaccess」を第一階層にアップロードする。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















