【CSS】hover active の違い。タブレットに対応させるには?

hoverとは?
hoverとはマウスを要素の上に置いた時の状態のことです。クリックはしていない状態です。
タブレットをご使用の方は ⇒こちらへ
書き方
hoverもactiveも、何もしていない最初の状態
.box {
width: 50px;
height: 50px;
background: rgb(4, 4, 204);
color: #fff;
}幅、高さ、背景色、文字の色を変える
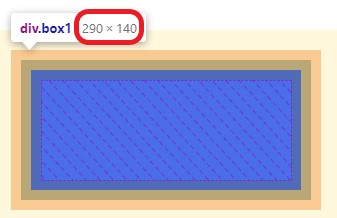
.box:hover{
width: 300px;
height: 150px;
background: whitesmoke;
color: rgb(4, 4, 204);
}マウスをboxの上にのせてみてください。
参考

activeとは?
activeとは、クリックし続けている状態です。手を離すと解除されます。
タブレットをご使用の方は ⇒こちらへ
書き方
幅、高さ、背景色、文字の色を変える
.box:active{
width: 300px;
height: 150px;
background: whitesmoke;
color: rgb(4, 4, 204);
}boxをクリックしてみてください。
タブレットに対応させる
タブレットに対応させるには、ontouchstart=""を加えるだけです。
<div class="box" ontouchstart="">box</div>PCの方はケータイでスキャンして確認してください。

まとめ
- hoverとは、マウスを要素の上に置いた時の状態。
- activeとは、クリックし続けている状態です。手を離すと解除されます。
- タブレットに対応させるには、HTMLにontouchstart=""を加える。
こんな記事も読まれています。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

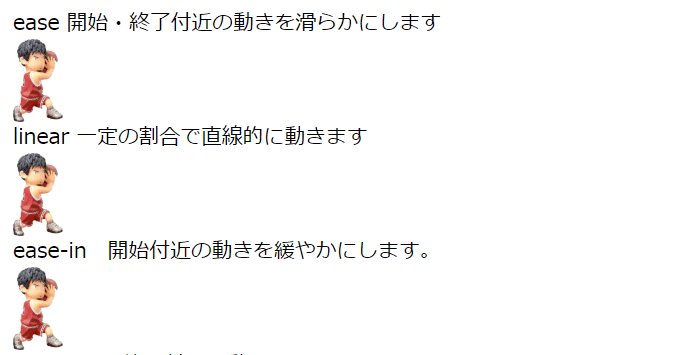
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。