「^=」の意味とは? ページ内リンクのスムーススクロールやCSSの指定などに使えます‼

「^=」とは?
^(キャレット) +
=(イコール)を、
ビット排他的論理和代入 (^=)というそうです。
MDNの解説を見る
解説を見ても専門的過ぎてよくわからない・・・
例えば、a「href^="#"」の場合、
aタグのhref(属性)の#(シャープ)から始まるものを全て指定します。
ページ内リンクのスムーススクロール
このページにも実装してありますが、目次をクリックすると、目的の場所までスクロールしてくれます。
document.querySelectorAll('a[href^="#"]') // aタグのhrefの#から始まるものを全て指定
.forEach((link) => {
link.addEventListener("click", function (e) {
e.preventDefault(); // 本来の処理を無効化
const targetElement = document.querySelector(link.hash)
const offsetTo = window.pageYOffset + targetElement.getBoundingClientRect().top -80;
window.scrollTo({
top: offsetTo,
behavior: "smooth",
});
});
});ページ内リンクのスムーススクロールに関しては、後日詳しく解説したいと思います。
cssの指定に使う
以下のようなdivが3つあるとします。縦横のサイズは一緒で、色だけ変えたい時に便利です。
HTML
<div class="box-1"></div>
<div class="box-2"></div>
<div class="box-3"></div>CSS
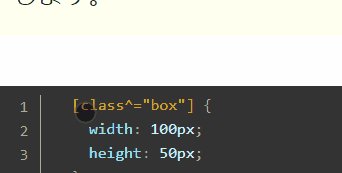
[class^="box"]で、classのboxから始まるものを指定します。
[class^="box"] {
width: 100px;
height: 50px;
}
.box-1 {
background: red;
}
.box-2 {
background: blue;
}
.box-3 {
background: purple;
}以下の記述と全く同じです。
.box-1,
.box-2,
.box-3 {
width: 100px;
height: 50px;
}
.box-1 {
background: red;
}
.box-2 {
background: blue;
}
.box-3 {
background: purple;
}まとめ
- 「^=」はビット排他的論理和代入という。
- a「href^="#"」の場合、 aタグのhref(属性)の#(シャープ)から始まるものを全て指定する。
- ページ内リンクのスムーススクロールに使える。
- cssの指定にも使える。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















