【CSS】【javascript】conic-gradientで1分カウンターを作る方法

conic-gradientについては以下を参照してください。

// 外側の青く伸びる要素を取得
const timer = document.querySelector(".timer");
// 数字が表示される要素を取得
const timerValue = document.querySelector(".timerValue");
// ボタンを取得
const btn = document.querySelector(".btn");
// 60秒にセット
let setTime = 60;
// 1秒ごとに増える
let time = 0;
// setIntervalをストップするための変数
let timerId;
let timerId2;
// 1秒ごとに処理される
function count() {
setTime--;
timerValue.textContent = setTime;
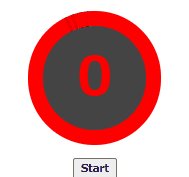
if(setTime < 1){
timerValue.style.color = 'red'; // 0になったら数字を赤に
clearInterval(timerId);
}
}
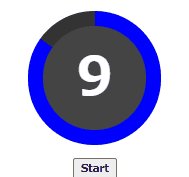
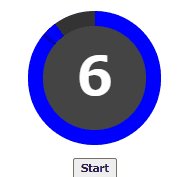
// 外側の青い部分 500マイクロ秒ごと3deg増加する
function conic() {
time += 3;
timer.style.background = `conic-gradient(blue ${time}deg, #333 ${time}deg)`;
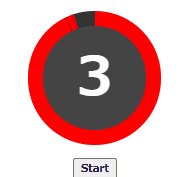
if(time > 330){
timer.style.background = `conic-gradient(red ${time}deg, #333 ${time}deg)`;
}
if(time > 360){
clearInterval(timerId2)
}
}
// クリックで処理を開始
btn.addEventListener("click", ()=>{
timerId = setInterval(count,1000);
timerId2 = setInterval(conic,500);
}) 参考


要素.style.background = `conic-gradient(blue ${time}deg, #333 ${time}deg)`;
${time}をjavascriptで処理し、アニメーションさせる。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















