【javascript】横長の画面なら、画像のwidthを50%、縦長なら100%になるようjavascriptで制御。画像のレスポンシブ対応。
ケータイデバイスなど、縦長の画面で縦長の画像を表示するなら問題ないのですが。。。

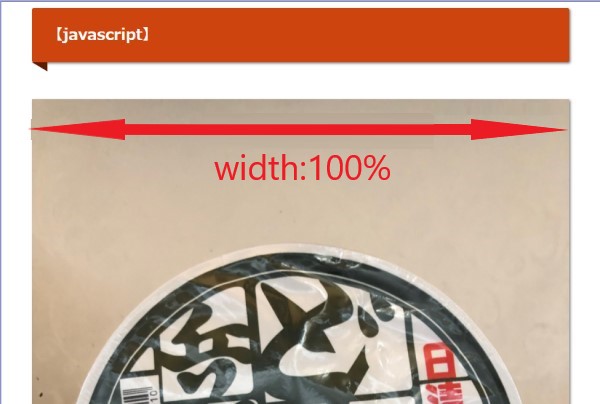
PCなど横長の画面で、縦長の画像を表示しようとすると、画像が全部表示できません。

PCのような横長の画面なら、画像のwidthを50%にし、 ケータイデバイスのように縦長になったら、widthを100%になるようjavascriptで制御したいと思います。
画面のwidthとheightの取得方法は以下を参照してください。

コードの紹介
const img = document.querySelectorAll("img"); //画像をすべて取得
if(window.innerWidth > 680 ){ //画面が680px以上だったら
for (let i = 0; i < img.length; i++) {
const element = img[i];
if(element.clientHeight > element.clientWidth){ //画像の高さが幅より大きい場合
element.style.width = '50%'; //widthを50%に
}
}
} これで横長デバイスで縦長画像を表示することができると思います。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















