- Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae culpa, optio voluptates nemo ex ea cupiditate,
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae culpa, optio voluptates nemo ex ea cupiditate,
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae culpa, optio voluptates nemo ex ea cupiditate,
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae culpa, optio voluptates nemo ex ea cupiditate,
- Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae culpa, optio voluptates nemo ex ea cupiditate,
【CSS】リスト番号を自動で表示する方法
以下のようなリストを作ってみます。<li>を増やせば、自動でリスト番号がふられていくようにします。
<ol>
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Recusandae culpa, optio voluptates nemo ex ea cupiditate,
</li>
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Recusandae culpa, optio voluptates nemo ex ea cupiditate,
</li>
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Recusandae culpa, optio voluptates nemo ex ea cupiditate,
</li>
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Recusandae culpa, optio voluptates nemo ex ea cupiditate,
</li>
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Recusandae culpa, optio voluptates nemo ex ea cupiditate,
</li>
</ol> .content ol {
position: relative;
counter-reset: number-ol; /*ポイント*/
}
.content ol > li:before {
position: absolute;
counter-increment: number-ol; /*ポイント*/
content: counter(number-ol); /*ポイント*/
background: #2581c4;
color: #fff;
border-radius: 50%;
left: -30px;
width: 25px;
text-align: center;
text-indent: 0;
} 
<ol>内にcounter-reset: number-ol;を指定。
<li>の疑似要素::beforeに
counter-increment: number-ol;
content: counter(number-ol);
を指定。
こんな記事も読まれています。
-

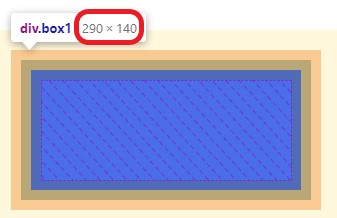
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

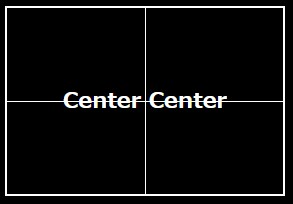
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

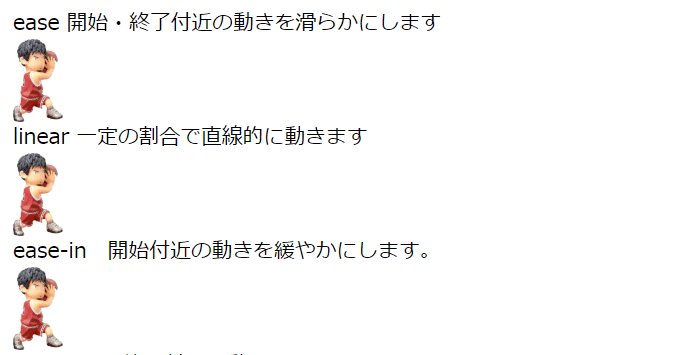
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。