【CSS】box-sizing: border-boxとは?指定するメリットは?
box-sizingの初期値はcontent-box
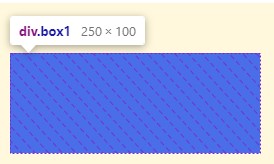
以下のボックスがあるとします。
.box1 {
background: blue;
width: 250px;
height: 100px;
} 
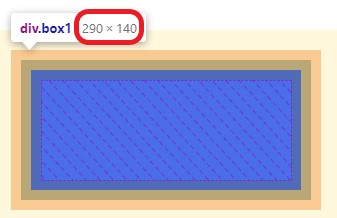
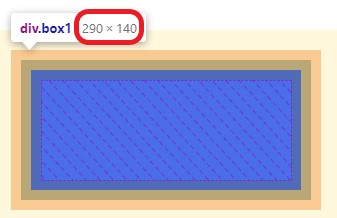
box-sizingを何も指定せずに、padingやborderを追加すると以下のようになります。
.box1 {
background: blue;
width: 250px;
height: 100px;
padding: 10px;
border: 10px solid #333;
} paddingとborderの10pxがそれぞれ足されてしまい、widthが290px、heightが140pxになってしまいました。

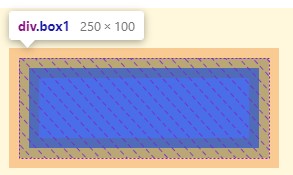
box-sizingを border-box に指定する
.box1 {
background: blue;
width: 250px;
height: 100px;
padding: 10px;
border: 10px solid #333;
box-sizing: border-box; /*これを指定*/
} box-sizingを border-box に指定すると、ボックスのwidth:250px;とheight:100px; は変化することなく、paddingとborderをその中に含めてくれます。

クリックして、違いを確かめてみてください。
ページ全体に指定する
以下のように記述すれば、疑似要素を含め、すべての要素に指定されます。要素一つ一つに指定する必要はありません。
*, *::before, *::after {
box-sizing: border-box;
} 
何も指定しなければ、初期値は content-box
border-boxを指定すれば、widthやheightの値は変わらずに、paddingやborderを計算に入れてくれる。
こんな記事も読まれています。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。